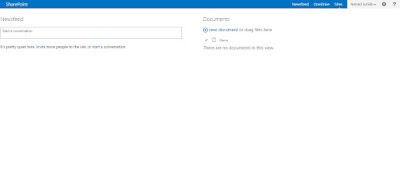
How to Hide Top Bar, Ribbon, and Quick Launch in SharePoint 2013 with css?
Edit page and add Content Editor Web Part
Insert code
<style type="text/css">
#s4-ribbonrow, .ms-cui-topBar2, .s4-notdlg, .s4-pr s4-ribbonrowhidetitle, .s4-notdlg noindex, #ms-cui-ribbonTopBars, #s4-titlerow, #s4-pr s4-notdlg s4-titlerowhidetitle, #s4-leftpanel-content {display:none !important;}
.s4-ca {margin-left:0px !important; margin-right:0px !important;}
.ms-core-navigation { display: none; }
#contentBox { margin-left: 0; }
</style>
Edit page and add Content Editor Web Part
Insert code
<style type="text/css">
#s4-ribbonrow, .ms-cui-topBar2, .s4-notdlg, .s4-pr s4-ribbonrowhidetitle, .s4-notdlg noindex, #ms-cui-ribbonTopBars, #s4-titlerow, #s4-pr s4-notdlg s4-titlerowhidetitle, #s4-leftpanel-content {display:none !important;}
.s4-ca {margin-left:0px !important; margin-right:0px !important;}
.ms-core-navigation { display: none; }
#contentBox { margin-left: 0; }
</style>


No comments:
Post a Comment